ดาวน์โหลด ยอดนิยม
CapCut แอพตัดต่อวีดีโอบนมือถือและ PC ดาวน์โหลดฟรี
CapCut แอพตัดต่อวีดีโอบนมือถือและ PC ปัจจุบันนี้ Applic […]
เล่นเลย! โหลดเกม Minecraft (เกมที่ดีที่สุดในตำนาน)
โหลดเกม Minecraft Minecraft เป็นเกมที่ผู้เล่นมีอิสระในก […]
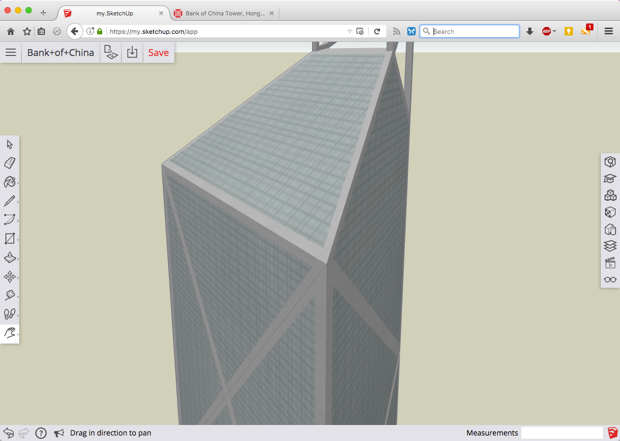
เครื่องมือออกแบบ SketchUp เปิดให้ใช้เวอร์ชั่นออนไลน์ (ไม่ต้องลงโปรแกรม)
SketchUp เครื่องมือออกแบบโมเดลสามมิติชื่อดัง (หลายคนคุ้ […]
ดาวน์โหลด Firefox สําหรับ Android
ดาวน์โหลด Firefox สําหรับ Android ขอแนะนำ Firefox รุ่นล […]
เกมเปิดตัวใหม่ เล่นเกม
เปิดโผอันดับเกม Xbox ที่น่าสนใจในปี 2024
เกม Xbox น่าเล่นปี 2024 ปฏิเสธไม่ได้เลยว่าในปัจจุบันกระ […]
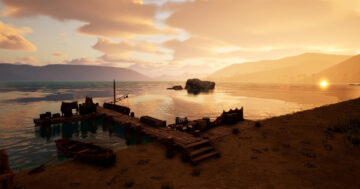
Welcome to ParadiZe เอาตัวรอดในโลกล่มสลาย
ประสบการณ์ความสนุก กับบรรยากาศการเล่นเกมที่หลายคนคิดถึง […]
ศัตรูใน The Callisto Protocol จะฉลาดและไล่ล่าคุณเหมือนอย่าง เอเลี่ยนใน Alien: Isolation
สำหรับวันนี้ เราจะพาทุกคนมาดูจุดที่น่าสนใจที่เกิดขึ้นมา […]
เกมใหม่ปี 2024 กับบทพระเยซู เผยแผ่คำสอน ต่อสู้กับซาตาน ครบรส ครบเครื่อง
สำหรับวันนี้จะมาอัพเดทเกมใหม่ปี 2024 เรียกได้ว่าเป็นรูป […]
ข่าวใหญ่ไอที
CATL จีนพัฒนาแบตเตอรี่แบบเพิ่มความหนาแน่นพลังงานขึ้น 10-20%
จีน ถือเป็นอีกหนึ่งประเทศ ที่มีการพัฒนารูปแบบต่าง ๆ ออก […]
เหตุผลที่ทำให้สาวกแอปเปิลส่งคืน Apple Vision Pro จำนวนมาก
แน่นอนว่านวัตกรรมที่ทันสมัย มีส่วนสำคัญช่วยให้การใช้ชีว […]
AI Pin สุดล้ำ กับการยกระดับเทคโนโลยีไปอีกขั้น
AI Pin โปรเจคเตอร์ขนาดเล็กแบบพกพา AI Pin โปรเจคเตอร์ติด […]
Mobile Phone
ลือสนั่น iPhone 16 Pro จะได้เลนส์ซูมแบบ Tetraprism ระยะ Optical 5 เท่า
ลือสนั่น iPhone 16 Pro จะได้เลนส์ซูมแบบ Tetraprism ระยะ […]
iPhone 15 กับฟีเจอร์การใช้งานที่น่าสนใจ
iPhone 15 กับฟีเจอร์การใช้งานที่น่าสนใจ ต้องเรียกได้ว่า […]
วิธีขอคืนเงิน (Refund) ทำอย่างไรเมื่อซื้อแอปผิด (iOS และ Android)
วิธีขอคืนเงิน (Refund) ทำอย่างไรเมื่อซื้อแอปผิด เนื่องจ […]
ทิปเทคนิคคอมพิวเตอร์
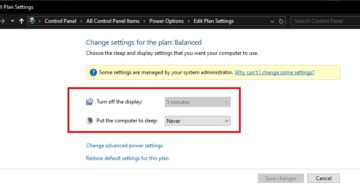
How to : วิธีตั้งค่าหน้าจอไม่ให้ดับ Windows 10
วิธีตั้งค่าหน้าจอไม่ให้ดับ Windows 10 สำหรับผู้ใช้ระบบป […]
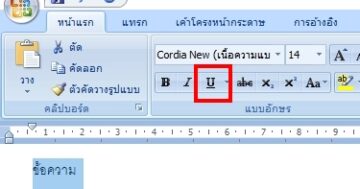
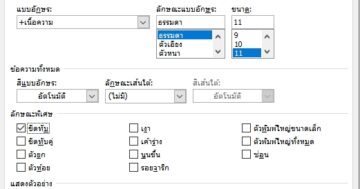
How to : วิธีขีดเส้นใต้ใน Word
วิธีขีดเส้นใต้ใน Word วิธีขีดเส้นใต้ (Underline) ในโปรแ […]
วิธีขีดฆ่า ขีดทับตัวอักษร Excel/Word
วิธีขีดทับตัวอักษร Excel 1.เลือกเซลล์หรือไฮไลท์ข้อความท […]
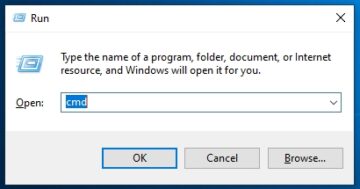
รวมคําสั่ง cmd เท่ๆ สำหรับ Windows 10
รวมคําสั่ง cmd เท่ๆ สำหรับ Windows 10 รวบรวมมาให้แล้ว ค […]
How to ... ให้ชีวิตง่ายขึ้น
How to : วิธีแก้ไขปัญหา ตู้เย็นมีเสียงดังรบกวน
วิธีแก้ไขปัญหา ตู้เย็นมีเสียงดังรบกวน เครื่องใช้ไฟฟ้า เ […]
How to : วิธีล้างพัดลมให้สะอาดง่ายๆ เพียงไม่กี่ขั้นตอน
พัดลม ถือว่าเป็นเครื่องใช้ไฟฟ้าที่มีความสำคัญเป็นอย่างม […]
How to : วิธีประหยัดไฟฟ้า ใช้เครื่องใช้ไฟฟ้าแบบประหยัด
วิธีประหยัดไฟฟ้า ใช้เครื่องใช้ไฟฟ้าแบบประหยัด เครื่องใช […]
How to : วิธีเช็คความเร็วเน็ต (มือถือและพีซี)
วิธีเช็คความเร็วเน็ต (สำหรับพีซี) 1.ไปที่เว็บไซต์ www.s […]
ความรู้การลงทุน ข่าวหุ้น
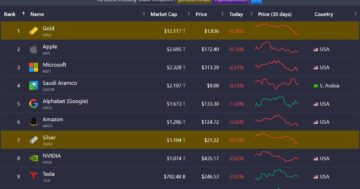
10 อันดับสินทรัพย์ ที่มีมูลค่าตลาดมากที่สุดในโลกปี 2023
10 อันดับสินทรัพย์ ที่มีมูลค่าตลาดมากที่สุดในโลกปี 2023 […]
วิธีเช็คเครดิตบูโร ผ่านแอป Krungthai Next
วิธีเช็คเครดิตบูโร ผ่านแอป Krungthai Next 1. วิธีเช็คเค […]
How to : วางแผนการเงินส่วนบุคคล ขั้นเทพ!
วางแผนการเงินส่วนบุคคล สภาพคล่องดี จุดเริ่มต้นที่สําคัญ […]
แนะนำ! โปรแกรมคำนวณเงินกู้ โปรแกรมคิดดอกเบี้ยธนาคาร
โปรแกรมคำนวณเงินกู้ โปรแกรมคิดดอกเบี้ยธนาคาร โปรแกรมนี้ […]
การตลาด รีวิวสินค้า
How to : วิธีเพิ่มยอดขาย TikTok
วิธีเพิ่มยอดขาย TikTok มีเทคนิคดี ใช้เพิ่มยอดขายได้อย่า […]
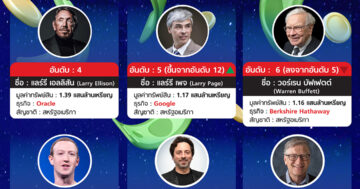
10 อันดับคนที่รวยที่สุดในโลกปี 2566
10 อันดับคนที่รวยที่สุดในโลกปี 2566 ขอบคุณที่มา : posit […]
10 อันดับเศรษฐีไทย 2566
10 อันดับ เศรษฐีไทย 2566 ขอบคุณที่มา : positioningmag.c […]
ไอเดีย ข้อคิด สตาร์ทอัพ
Gadget ที่ห้ามทิ้งไว้ในรถในช่วงหน้าร้อน
ในแต่ละปีอุณหภูมิก็จะมีแต่สูงเพิ่มมากขึ้น สิ่งนี้ไม่ได้ […]
เคล็ดลับดีๆ ช่วยให้ใช้ตู้เย็นได้แบบประหยัดไฟ เคล็ดลับประหยัดไฟ
เคล็ดลับประหยัดไฟ ตู้เย็น คือเครื่องใช้ไฟฟ้าที่สำคัญ ซึ […]
ค่าไฟลดรัวๆ มาอัพเดทเครื่องใช้ไฟฟ้าที่ควรมีติดบ้านกันดีกว่า
เคล็ดลับประหยัดไฟ ในเดือนที่ผ่านมาเชื่อว่าหลายคนน่าจะสั […]