
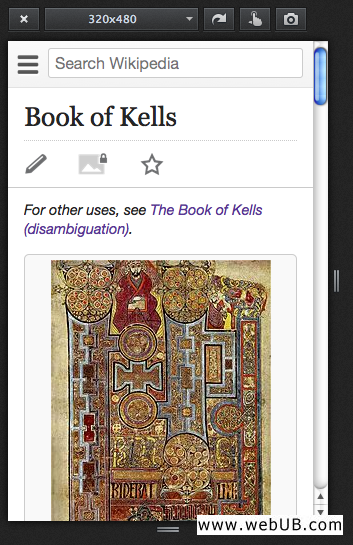
แนะนำปุ่มเครื่องมือ
1. ปุ่มปิดกลับไปยังหน้าจอปกติ
2. ตัวเลือกขนาดหน้าจอ
3. ตัวเลือกแสดงหน้าจอแบบแนวตั้ง-แนวนอน
4. จำลองการสัมผัสแบบ smart phone เมาส์จิ้มค้างแล้วลากขึ้นลง
5. จับภาพ screenshot หน้าจอ
วิธีใช้งานไม่ยากสำหรับ Windows เปิด Firefox เข้าเว็บที่ต้องการทดสอบจากนั้น กดปุ่ม Ctrl+Shift+M พร้อมกัน
ที่มา : http://www.webub.com/